FarmFresh Marketplace
An Intuitive Marketplace for Local, Fresh Goods
People want to buy local farm goods, but they don't have time to go to the farmer's market. Introducing FarmFresh Marketplace, a tool that helps people easily purchase quality goods within their local community.
Project Type
Marketplace/E-Commerce
Role
UX Designer
Duration
3 Months

Where it all started
I met Rachel in the Fall.
She sells peaches, pears, and plums during their seasons out of her garage in Rexburg, Idaho. I met her while buying some peaches and got to talk to her a little about what she does. Fast forward a couple of months, and I came up with an app idea to help her with her business.
Discover
Ethnographic Research
After deciding to embark on this project, I realized I didn’t understand too much about business owners’ needs while selling farm goods. I also realized I needed to better understand the mindset of people who want to buy fresh goods from their local farmers.
I began by conducting six interviews to understand both business owner and customer needs. I reached out to Rachel again to ask her about opportunities to solve pain points in her business. I also interviewed a couple other businesses selling perishable goods and people who fit the profile of local farm goods customers.
Define
Analyzing Research Findings
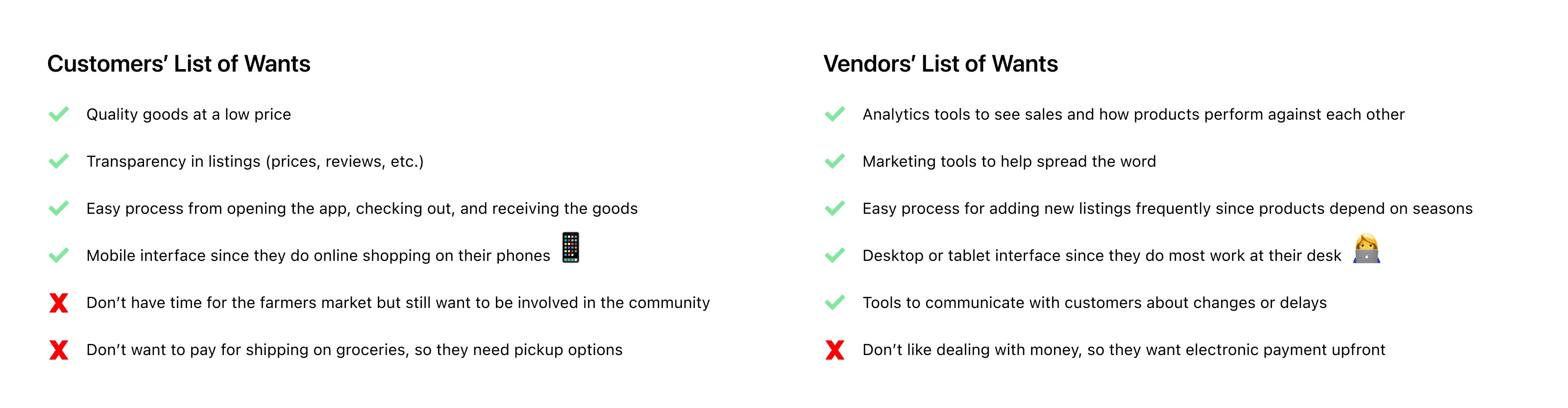
Once I had conducted ethnographic interviews, I was starting to get familiar with the problem. Before I could begin designing wireframes focused on main pain points and opportunities, first I had to define what these were by analyzing the research.
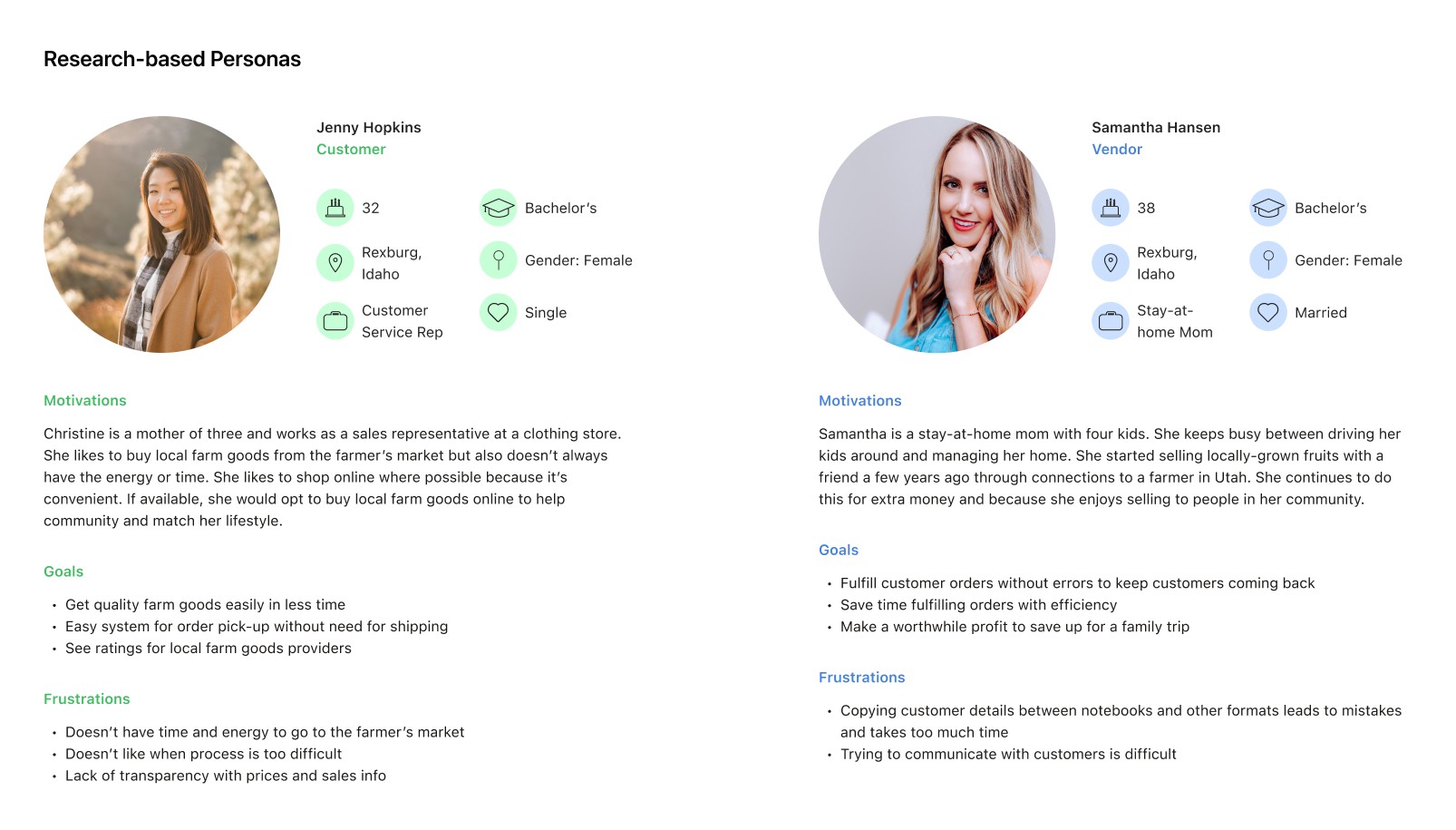
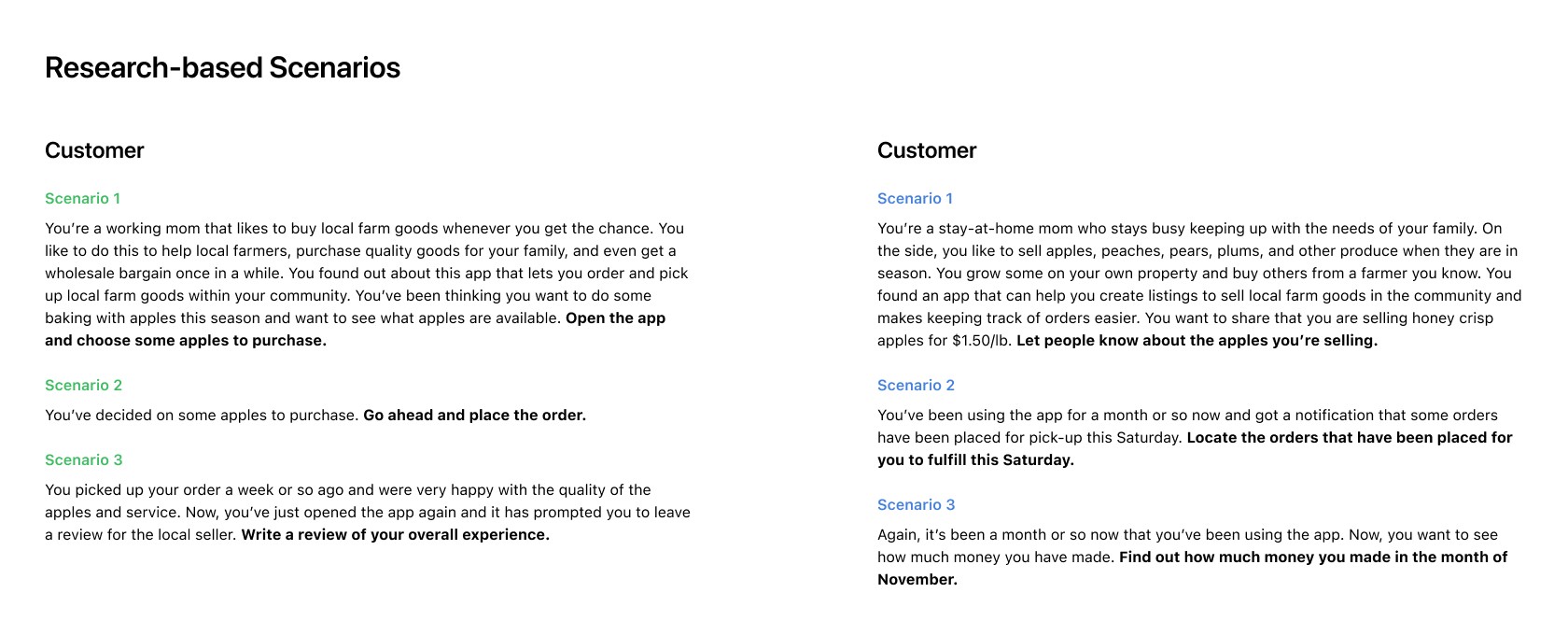
I created research-based personas and scenarios to pinpoint the exact problems to be solved.
Design
Paper Prototypes and Testing
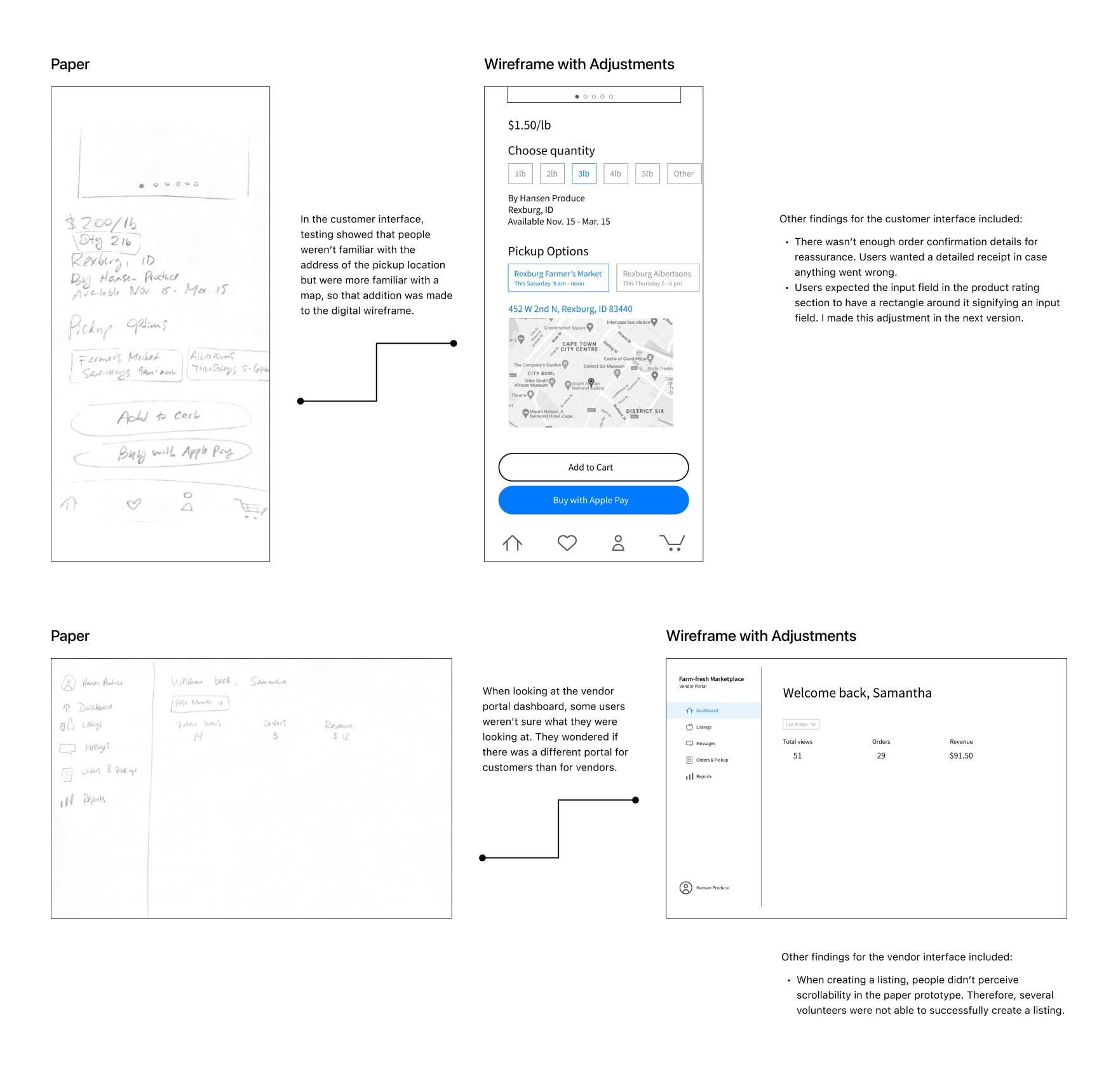
I began designing at the very beginning with a basic paper prototype. I found out quickly that these paper screens needed a lot of work, but this was great because it helped me to “Fail faster, succeed sooner,” as David Kelley has been quoted to say. I tested the paper prototype with 6 volunteers.
Testing the Digital Wireframe
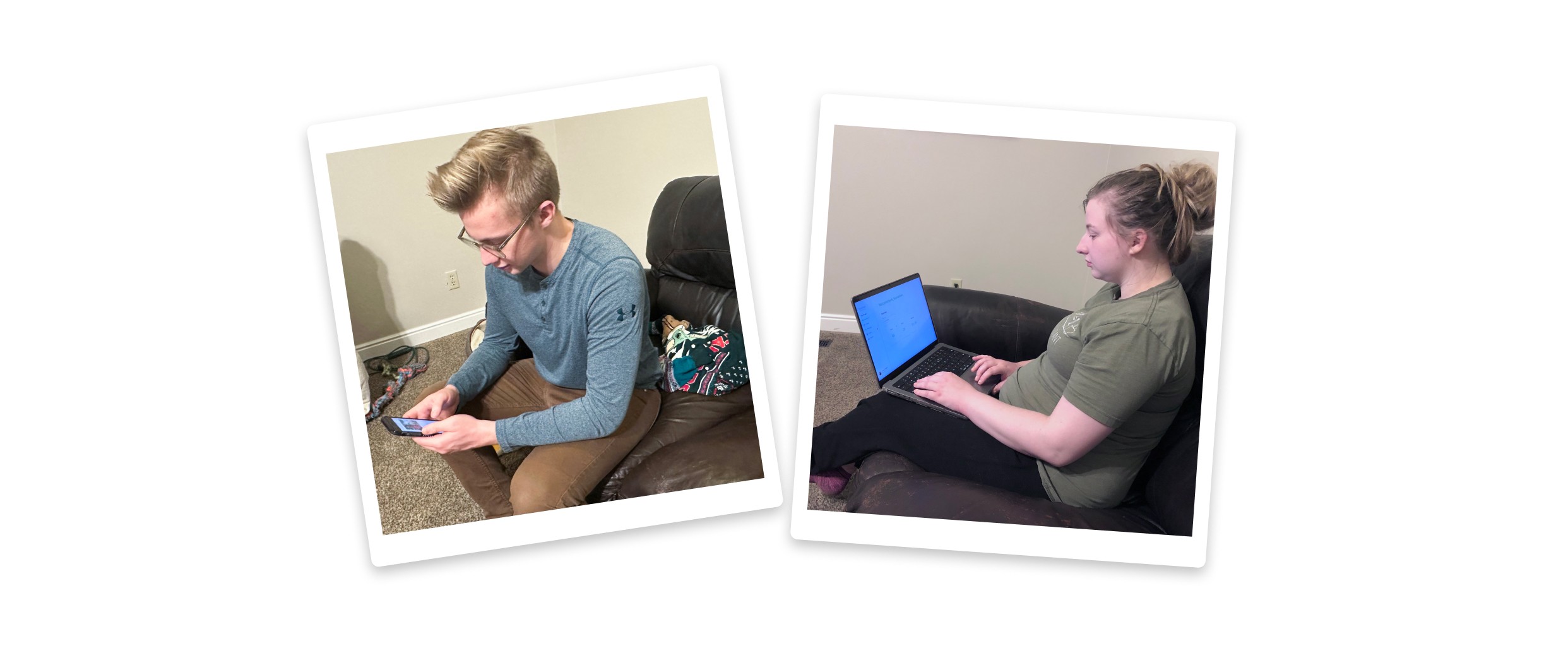
After observing some major usability issues with the paper prototype, I was pleased to see that were less issues with first digital wireframe. Again, I conducted six more usability tests for this round.
Final Round of Testing
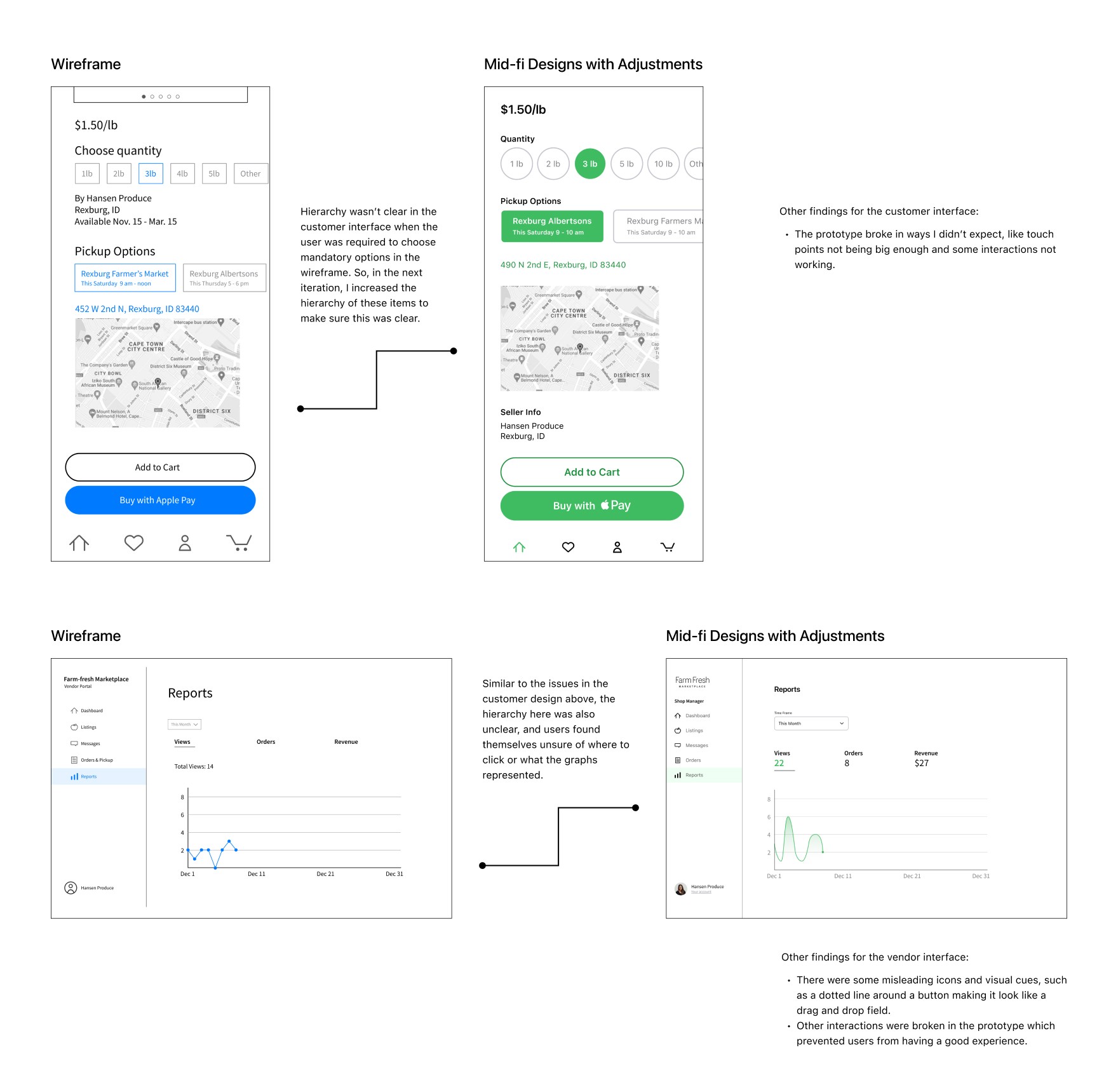
After making the adjustments needed from the second round of testing, I was ready to begin refining my designs and focusing on more pleasing UI. I tested this final version with six new volunteers and was glad to see that most usability issues had been addressed, and users were able to complete the tasks more smoothly.
However, there is always room for improvement, and I did learn about some additional areas that could be even better. The findings for this round are below.
Deliver
Design System
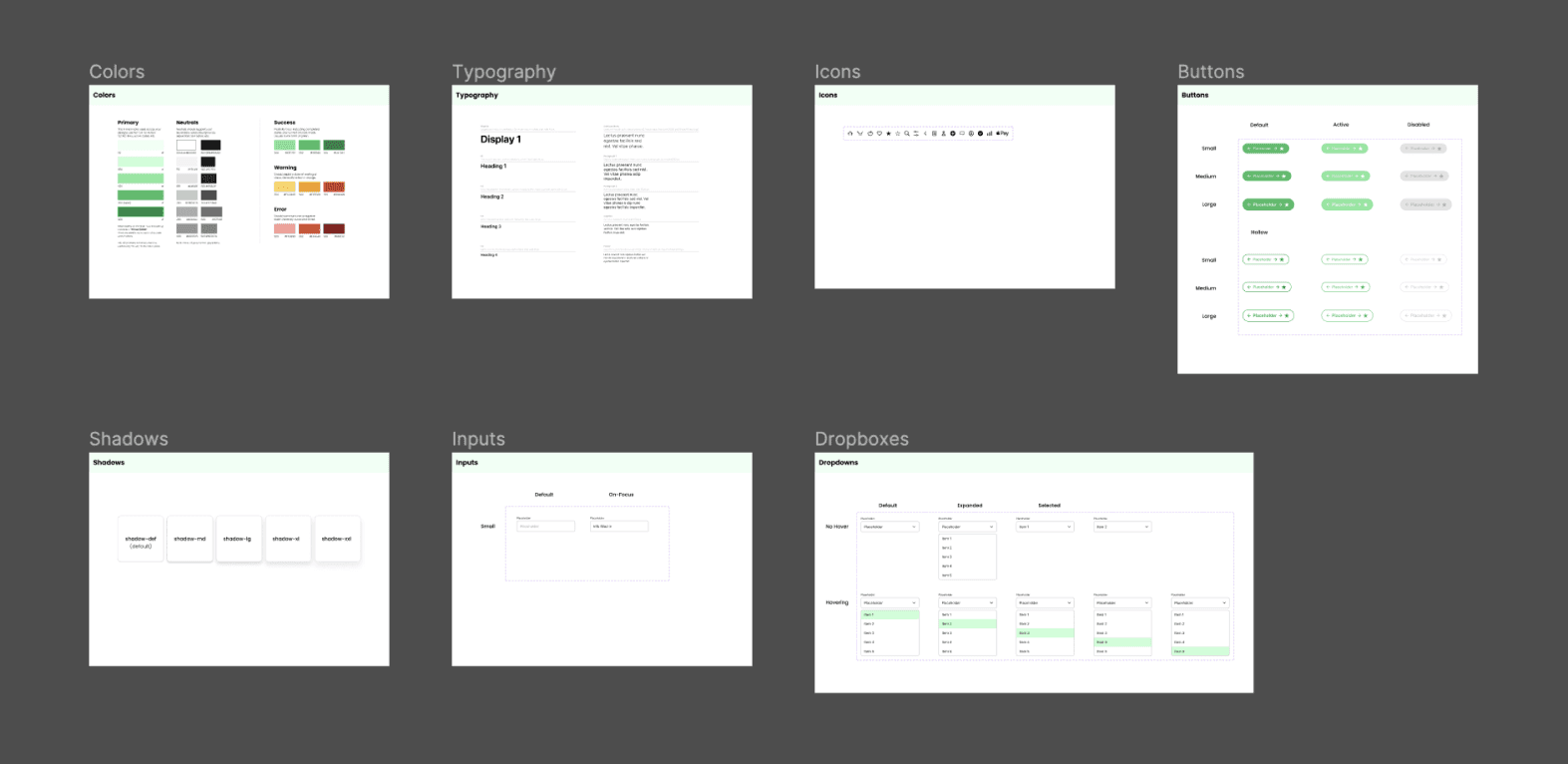
At this stage, I began refining the UI with a custom-built mini design system complete with color, typography, icons, buttons, shadows, inputs, and dropdown boxes. Of course, this barely scratches the surface of what design systems can include, but it was great practice to put it together on my own.
Conclusion
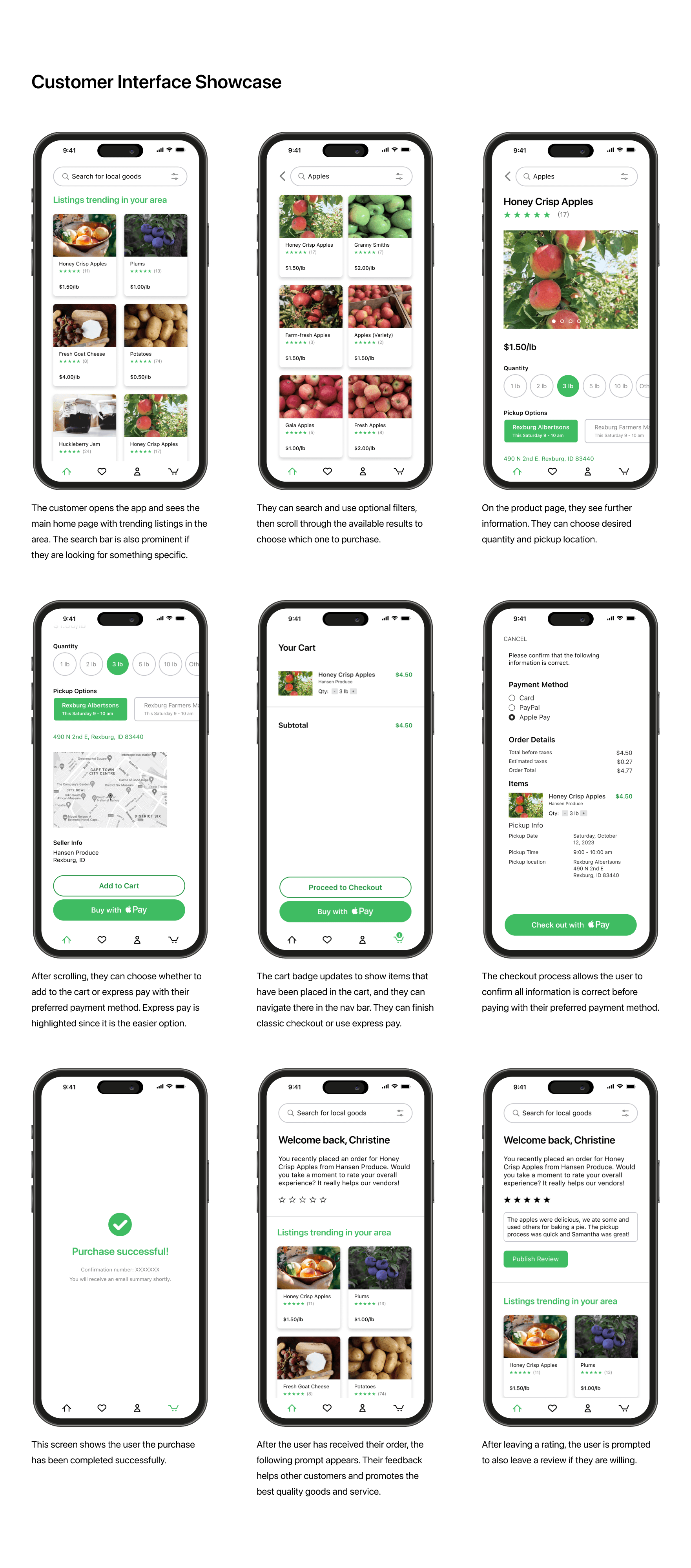
I was happy with the result of this personal project. I set out to create a tool to help Rachel and others like her with their small businesses selling local farm goods, and I did just that. I was also pleased with how many people showed interest in an like this on the customer side.
I learned a lot along the way. Usability testing is a crucial skill to have as a designer, and I was glad I could focus so much on this with this project. As a designer, I strive for human-centered design in all I do, and I work hard to advocate for users. I truly believe that as we stay focused on the people we are designing for, we will be more successful in our product designs and businesses and users will benefit alike.